Виджет ПВЗ

Виджет ПВЗ (новый дизайн)
Установка виджета ПВЗ
Для установки виджета необходимо подключить файл по ссылке:
https://widget.shiptor.ru/embed/widget-pvz.js.
Не копируйте и не сохраняйте файл! Это может привести к нарушению работоспособности виджета в дальнейшем.
Сделать это можно в теге body нужной страницы.
<script type="text/javascript" src="https://widgеt.shiptоr.ru/embed/widget-pvz.js"></script>
По умолчанию виджет выведет доступные для Москвы точки ПВЗ для отправления весом 1 кг, габаритами 10×10×10 см3 стоимостью 3 000 рублей, включенным наложенным платежом и объявленной ценностью. Возможно указание своих собственных начальных параметров через контейнер.
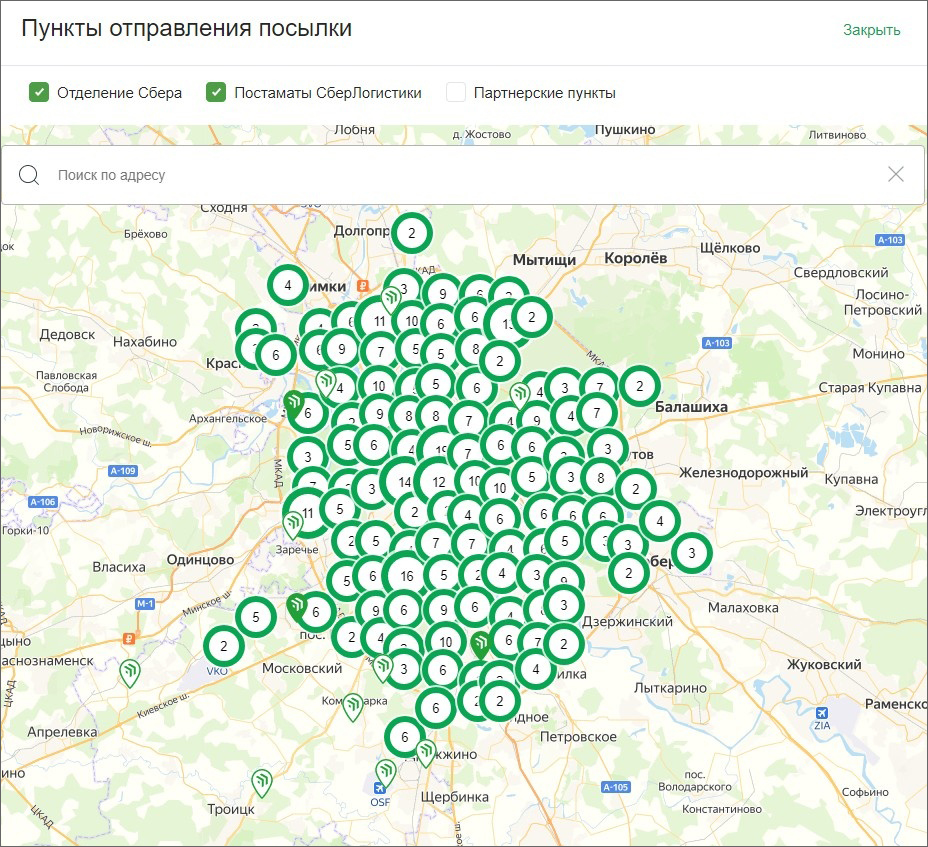
Внешний вид виджета

Если контейнера виджета нет, он создаётся автоматически с параметрами по умолчанию. Если задать его явным образом, то можно определять свои собственные начальные значения.
Задание контейнера виджета явным образом
Виджет опирается на HTML-контейнер вида:
Через него передаются все изначальные параметры
| Параметр | Описание | Пример |
| data-mode | Режим отображения. Может быть задан строкой вида: popup илиinline. Значение popup соответствует полноэкранному всплывающему окну, а inline - блоку, встраиваемому в тело страницы. | data-mode="inline" По умолчанию: popup |
| data-weight | Расчетный вес в кг, указывается числом. | data-weight="2" По умолчанию: 1 |
| data-dimensions | Расчетные габариты в см, указываются в json-формате. | data-dimensions= '{"length":25, "width":10, "height":20}' По умолчанию: 10 х 10 х 10 см3 |
| data-price | Расчетная стоимость в рублях, указывается числом. Является наложенным платежом, если один из параметров data-cod или data-card равен 1. | data-price="5000" По умолчанию: 3000 |
| data-cod | Флаг учета оплаты наложенного платежа наличными. Задается целым числом, где 0 — нет, 1 —да. | data-cod="0" По умолчанию: 1 |
| data-card | Флаг учета оплаты наложенного платежа картой. Задается целым числом, где 1 — да, 0 — нет. | data-card="1" По умолчанию: 0 |
| data-courier | Фильтр для отображения информации по конкретному перевозчику (ТК). Возможное значение: shiptor, boxberry, dpd, iml, russian-post, pickpoint, cdek, shiptor-one-day, sberlogistics или sber_cour ier. Чтобы задать составной фильтр из способов доставки, укажите их через запятую, пользуясь списком ниже: shiptor_pvz — Shiptor Самовывоз dpd_pvz — DPD Самовывоз dpd_pvz_c — DPD Самовывоз Consumer dpd_pvz_e — DPD Самовывоз Эконом cdek_pvz — СДЭК Самовывоз cdek_pvz_e — CDEK ПВЗ Эконом iml_pvz — IML Самовывоз pickpoint — Pickpoint boxberry_pvz — BoxBerry Самовывоз dpd_pvz_dt — Сквозной DPD Дверь-ПВЗ dpd_pvz_tt — Сквозной DPD ПВЗ-ПВЗ cdek_pvz_dt — Сквозной СДЭК Дверь-ПВЗ cdek_pvz_tt — Сквозной СДЭК ПВЗ-ПВЗ sber — Сберпосылка ПВЗ-ПВЗ sberlogistics_pvz — Сберпосылка sberlogistics_pvz_dp — Сберпосылка Дверь-ПВЗ |
data-courier="dpd" data-courier="dpd_pvz, pickpoint" |
| data-declaredCost | Объявленная стоимость для расчета доставки. Не может быть меньше 10. Если параметр data-cod равен 1 или отсутствует, data-declaredCost игнорируется и в качестве объявленной стоимости берется значение из data-price. | data-declaredCost="1500" |
| data-kladr | КЛАДР-код местоположения, задается строкой. Обязательный параметр, без которого не может загрузиться карта с точками ПВЗ. | data-kladr="78000000000" По умолчанию: 77000000000 (КЛАДР-код Москвы) |
| data-kladr-from | КЛАДР-код населенного пункта отправления для сквозной доставки, задается строкой. | data-kladr-from="77000000000" |
| data-pvzFilterByCod | Фильтрация списка ПВЗ по доступности/недоступности наложенного платежа. | data-pvzFilterByCod ="0" По умолчанию: 1 (фильтруется) |
| data-showConfirm | Режим отображения кнопки «Выбрать», которая появляется внизу списка при выборе ПВЗ. Задается числом 0 (не показывать) или 1 (показывать). | data-showConfirm="0" По умолчанию: 1 |
| data-link-maps | Подключение карты в виджете. Если сервис уже подключён, то можно его заблокировать, чтобы избежать ошибок с отображением карты с ПВЗ. Задается числом 0 (не подключать) или 1 (подключать). | data-link-maps=”1” По умолчанию: 0 |
| data-geo-search | Задание значения для поисковой строки геолокации. | data-geo-search="адрес без указания города" |
| data-wk | Виджет-ключ для авторизованной работы через сервис Чекаута Shiptor | data-wk="XXXXXXXXXXX |
| data-pk | Публичный ключ API Shiptor для авторизованной работы. | data-pk="XXXXXXXXXXX" |
| data-pvz | Выбор ПВЗ с указанным идентификатором уже на старте виджета. При этом должны соблюдаться следующие условия: 1. Выбранный ПВЗ присутствует в списке виджета. В противном случае настройка настройка будет проигнорирована. 2.Вместе с data-pvz указан идентификатор службы доставки, к которой относится ПВЗ, в формате data-shipping-method="идентификатор". Если при этом необходимо сохранить возможность выбора ПВЗ для других методов доставки, используйте параметр data-method-filter. Он задаётся числом 0 (отключить фильтрацию) или 1 (включить). |
data-pvz="индекс ПВЗ" По умолчанию: 1 |
| data-shipping-method | Выбор метода доставки с указанным идентификатором уже на старте виджета | data-shipping-method="идентификатор службы доставки" |
Пример заданных параметров в контейнере
<div id="shiptor_widget_pvz" class="_shiptor_widget _sbl_widget" data-weight="2" data-cod="0" data-price="5400"></div>
Здесь: вес — 2 кг, стоимость отправления — 5 400 руб, наложенный платёж — отсутствует.
Отложенная инициализация
По умолчанию виджет начинает рисоваться сразу же при загрузке страницы, а это не всегда удобно. Есть возможность настроить его показ по клику на какой-либо элемент. Подойдёт любой, на котором корректно срабатывает событие click.
<a href="#" data-role="shiptor_widget_show">Показать виджет</a>
Задайте у своей ссылки параметр data-role равным shiptor_widget_show и тогда виджет отобразится только после нажатия на эту кнопку.
Пример отложенной инициализации с заданными параметрами в контейнере
Если требуется задать дополнительные параметры виджета при отложенной инициализации, используйте следующий сниппет:
<div id="shiptor_widget_pvz" class="_shiptor_widget _sbl_widget"></div>
<a href="#" data-role="shiptor_widget_show">Показать виджет</a>
События
При выборе пользователем ПВЗ виджет вызывает 1 специальное событие. Для него можно назначать обработчики по аналогии со стандартными браузерными событиями типа click или change. В этом случае контейнером выступает сам виджет. В качестве аргумента в обработчик события передается объект CustomEvent. Все данные, получаемые виджетом в результате запроса к API Shiptor, возвращаются в поле detail этого объекта.
- onError — срабатывает, когда виджет ПВЗ выводит сообщение об ошибке.
- onGetPvzList — срабатывает, когда виджет заканчивает процесс получения всех доступных точек ПВЗ.
- onPvzSelect — срабатывает, когда пользователь выбирает конкретный ПВЗ. В поле detail возвращается информация о выбранном ПВЗ.
Пример назначения обработчика события
var elemShiptorWidget = document. querySelector("#shiptor_widget_pvz");
elemShiptorWidget.addEventListener ("onPvzSelect", function(ce){ console.log(ce.detail);});
или с использованием jQuery:
$("#shiptor_widget_pvz").on("onPvzSelect",function(ce){console. log(ce. detail);});
Программная инициализация и обновление исходных данных
Объект window.JCShiptorWidgetPvz управляет виджетом и содержит все исходные данные, которые можно программно переопределить и перерисовать карту после. Это актуально, когда, например, на странице оформления заказа нужно показать список точек, доступных в выбранной области.
Чтобы перестроить виджет без изменения начальных данных, используется метод window.JCShiptorWidgetPvz.refresh(); При этом контейнер полностью уничтожается и создается заново, а в качестве исходных данных используются параметры, которые в нем были на момент вызова этого метода.
window.JCShiptorWidgetPvz.setParams(); переопределяет исходные данные и требует входного параметра в виде простого объекта с определенным набором полей:
- location — объект с полем kladr_id, в которое записывается КЛАДР-код нужного местоположения.
- dimensions — объект с полями length, width и height, содержащими длину, ширину и высоту отправления.
- cod — признак оплаты наличными при получении. Допустимые значения: true или false.
- card — признак оплаты по карте при получении. Допустимые значения: true или false.
- courier — ограничение методов доставки конкретной логистической службой. Допустимые значения: shiptor, boxberry, dpd, iml, pickpoint, cdek.
- price — число, означающее стоимость отправления в рублях.
- weight — число, означающее вес отправления в кг.
- declaredCost — число, означающее объявленную стоимость отправления в рублях. Если наложенный платёж включен, declaredCost игнорируется.
- pvzFilterByCod — фильтрация списка ПВЗ по доступности/недоступности наложенного платежа. Допустимые значение: true или false.
- search — значение для поисковой строки геолокации.
- pvz — идентификатор ПВЗ. Должен быть задан вместе с shipping_method
- shipping_method — идентификатор службы доставки.
Пример обновления виджета новыми данными
Карта с точками будет перерисована для местоположения Междуреченск Кемеровской обл. с установленной минимальной стоимостью доставки в 125 р.
window.JCShiptorWidgetPvz.setParams({location:{kladr_id: "42000016000"}, threshold:{min: 125}});
window.JCShiptorWidgetPvz.refresh();
Чтобы скрыть виджет, используется метод window.JCShiptorWidgetPvz.hide();
Чтобы показать виджет, используется метод window.JCShiptorWidgetPvz.show();
Полностью удалить контейнер виджета со страницы можно, вызвав метод window.JCShiptorWidgetPvz.destroy();
Чтобы создать на странице несколько копий виджета с различными параметрами, создайте отдельные контейнеры для каждого экземпляра виджета ПВЗ.
window.JCShiptorWidgetPvzRec = new ShiptorWidgetPvz({
id: "shiptor_widget_pvz_rec"
})
Все, кроме самого первого (id контейнера shiptor_widget_pvz), нужно програмно инициализировать со своим именем и id:
window.JCShiptorWidgetPvzRec2 = new ShiptorWidgetPvz({
id: "shiptor_widget_pvz_new"
});
window.JCShiptorWidgetPvzRec3 = new ShiptorWidgetPvz({
id: "shiptor_widget_pvz_new_new"
})
